博客文章如何添加一键分享到新浪微博、微信、QQ和空间?
最近,在折腾大V汽车网的时候,折腾出一套方法,可以一键分享到其他平台,只要复制代码到相应的位置,就可以实现。大V汽车直达:http://www.17dv.cn/
设置之前:

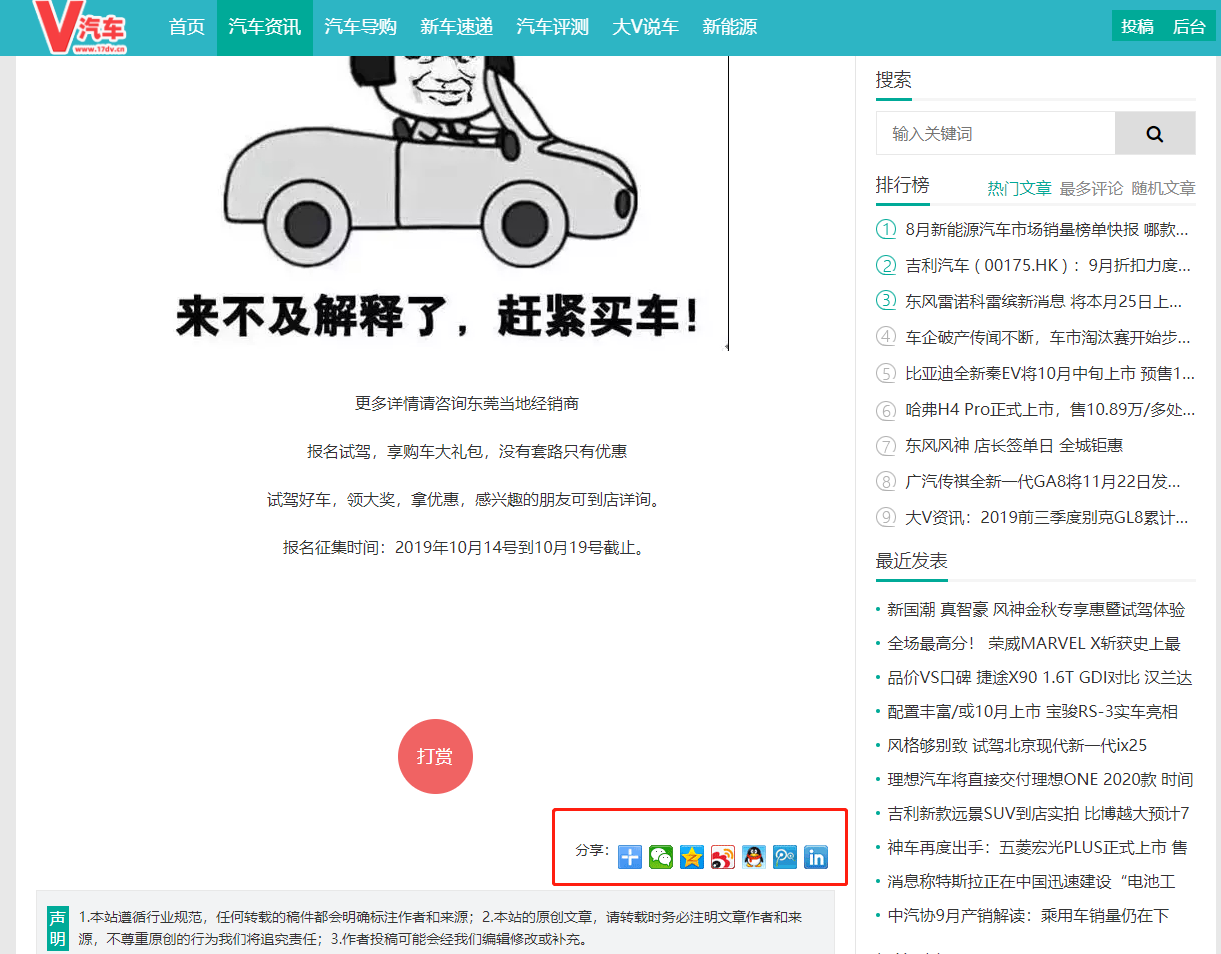
设置之后:

其实说简单也简单,说难也难,只要有代码,就非常简单,把下方的代码,放到相应位置就可以了,代码如下:
<html>
<head></head>
<body>
<div class="xl_2">
<span style="float:left">分享:</span>
<em class="forumShare"> <em class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_linkedin" data-cmd="linkedin" title="分享到linkedin"></a></em> <script>window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "0", "bdSize": "24" }, "share": {} }; with (document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)];</script> </em>
</div>
</body>
</html>
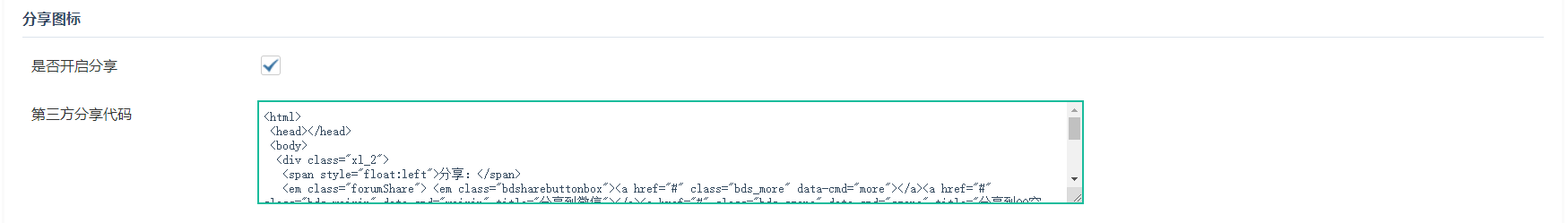
把代码放到相应位置:

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。