博客折腾日记:网站底部显示运行多少天加时间代码
浩源博客
阅读:724
2018-12-18 20:22:57
评论:0
今天发现自己的博客底部导航总感觉少了很多东西,站长统计没有?然后就闹腾着增加站长统计,折腾了之后发现,比人的博客还显示了运行多长时间,而且时间还在每一分每一秒的跳转,很好奇是怎么做到的。结果就发现了这个。
附上代码:
<center>
今天是:<span><script language=Javascript type=text/Javascript>
var day="";
var month="";
var ampm="";
var ampmhour="";
var myweekday="";
var year="";
mydate=new Date();
myweekday=mydate.getDay();
mymonth=mydate.getMonth()+1;
myday= mydate.getDate();
myyear= mydate.getYear();
year=(myyear > 200) ? myyear : 1900 + myyear;
if(myweekday == 0)
weekday=" 星期日 ";
else if(myweekday == 1)
weekday=" 星期一 ";
else if(myweekday == 2)
weekday=" 星期二 ";
else if(myweekday == 3)
weekday=" 星期三 ";
else if(myweekday == 4)
weekday=" 星期四 ";
else if(myweekday == 5)
weekday=" 星期五 ";
else if(myweekday == 6)
weekday=" 星期六 ";
document.write(year+"年"+mymonth+"月"+myday+"日 "+weekday);
</script>
</div>
<center><b><FONT COLOR="#008B00">【本站已经安全运行】</FONT></b>
<span id="span_dt_dt"></span>
<SCRIPT language=javascript>
<!--
//document.write("");
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("11-30-2018 08:00:00");//建站日期
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(daysold-e_daysold)*-24;
hrsold=Math.floor(e_hrsold);
e_minsold=(hrsold-e_hrsold)*-60;
minsold=Math.floor((hrsold-e_hrsold)*-60);
seconds=Math.floor((minsold-e_minsold)*-60);
span_dt_dt.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ;
}
show_date_time();
//-->
</SCRIPT>
</center>
</span>复制代码放到博客主题目录下的footer.php的末尾处
文件路径:/htdocs/zb_users/theme/主题名称/template/footer.php
将代码插入末尾
注意:
直接插入是无法底部内容居中的
想要达到居中还需要插入这个代码:
修改教程:
打开typecho主题footer.php 编辑
在底部版权位置或者你需要的位置 将需要居中的部分包裹在<center></center>内即可
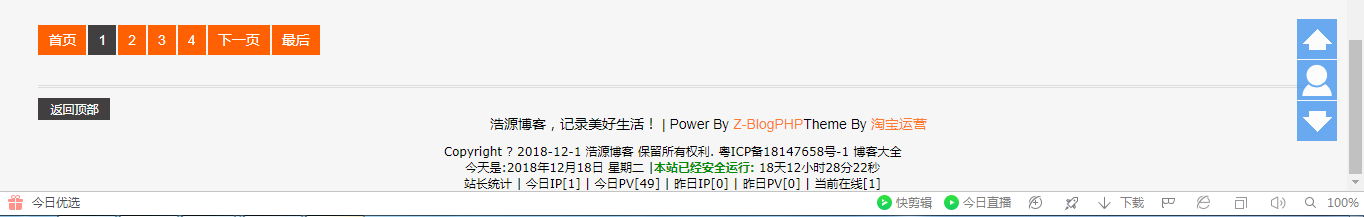
截图效果:

站长统计下次再补充说明
也是在今天完成
声明
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
发表评论