zblogphp怎么设置二级导航菜单(图文教程)
说真的,接触了不少开源程序,很多都是自动生成二级菜单的,可是我们的zbp却得我们自己手动,我的每个主题都有设置二级菜单的代码,很简单,我以为写主题说明的时候一笔带过就好,这里应该无需浪费时间的。可是,我以为的毕竟是我以为的,最近购买主题的基本都是几个小白(当然,我说的小白不是小白痴,而是菜鸟,新手的意思,如果非要那么理解,那么。。。),给了代码也是无从下手,前几天在忙着竞赛,一直没有空余时间,今天抽空写个专门的教程吧。
首先,以mxlee(梦想家)主题为例,找到主题说明,介绍二级菜单的代码:
 PHP
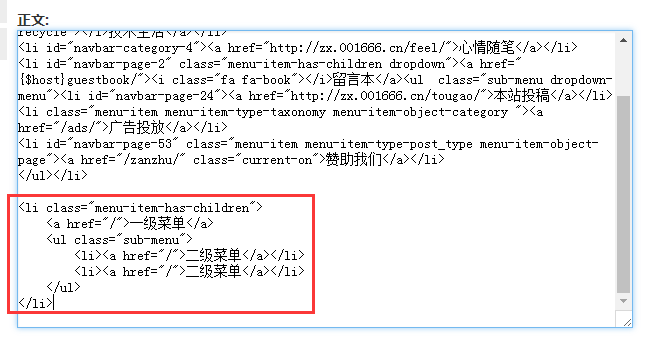
PHP<li class="menu-item-has-children"> <a href="/">一级菜单</a> <ul class="sub-menu dropdown-menu"> <li><a href="/">二级菜单</a></li> <li><a href="/">二级菜单</a></li> </ul></li>
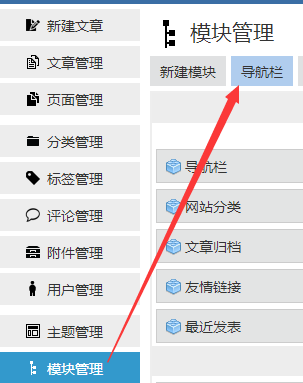
说真的,如果你实在不懂,可以直接复制这段代码,然后找到后台,左侧菜单的模块管理--最上方的导航栏,如图
然后点击进去,在正门的最下方,粘贴以上代码:
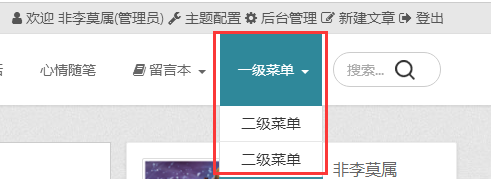
点击提交,回到首页,二级菜单已经完成了。就是这么简单。
然后修改链接就得你自己手动修改了,毕竟每个人的分类和链接是不一样的;
什么你居然不知道你分类的链接是什么?好吧,那我在啰嗦一下,当然,如果你已经会了的话就可以离开了,哦对了,你可以点击下右下方的广告,支持我以下,谢谢你。
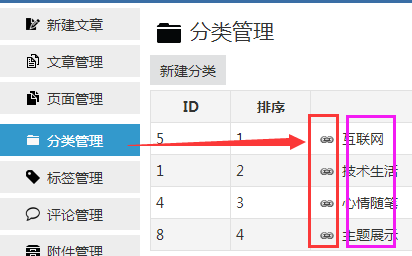
代码中的<a href="/">“/”就是分类链接,找到左侧菜单的分类管理,图中红色框内就是分类的链接,紫色为分类名称,对照代码直接修改就可以了;
获取分类链接和名称之后修改的代码:(仅供参考,如果你跟我的分类名和链接一样,可以直接拿走)
 PHP
PHP<li class="menu-item-has-children"> <a href="/it/">互联网</a> <ul class="sub-menu"> <li><a href="/tech/">技术生活</a></li> <li><a href="/zblog/">zblog主题</a></li> </ul></li>
好了,就到这里吧,不用送我了,再见~
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。